搜索到
109
篇与
Arthur
的结果
-
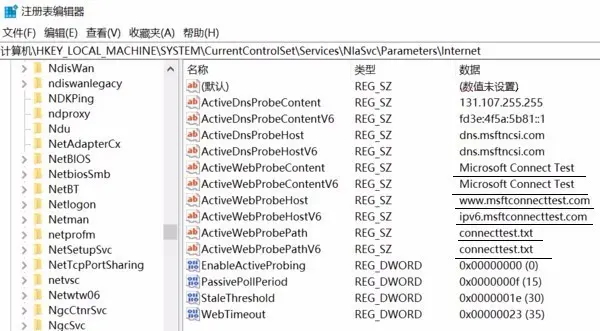
![完美决解win10 可以上网却显示无internet的bug]() 完美决解win10 可以上网却显示无internet的bug 转载 最近也遇到同样的问题,试过网上的几乎所有方法,例如禁用复用网卡、网络重置、禁用复用服务,也用了用修改注册表下\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\NlaSvc\Parameters\Internet下的EnableActiveProbing项的办法,均不见效,这种情况下可以试试此方法。如果大家也出现以上状况,尤其是win10 18362(即1903)版以后的新版本,则取消上网验证通常不能解决问题。 原因分析:经注册表选项比对,发现问题出在连网返回值功能有了变化。原理是每当连网后,系统会自动向微软的dns.msftncsi.com发出请求,然后返回一个NCSI.txt的值,这一值如果正确时,则确认为已连网。而Win10最近的版本中,这个返回服务器和值有了新变化并反映为6个注册表项中。这些变化因国内部分运行商的网络重定向,不能得到正确的反馈,因此出现实际能上网却显示为无internet的问题。下图中第一张图是出错的注册表项: 下图中第二张是18362版之前正确的注册表项: 其中被选中标成蓝色的项,改回为图中所显示的值,EnableActiveProbing仍恢复为1,重启系统后,网络即能恢复正常,此方法已在多台电脑上测试有效,希望能顺利解决大家的问题! 注册表项具体在:\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\NlaSvc\Parameters\Internet 之下,请对照图中成值修改!!!
完美决解win10 可以上网却显示无internet的bug 转载 最近也遇到同样的问题,试过网上的几乎所有方法,例如禁用复用网卡、网络重置、禁用复用服务,也用了用修改注册表下\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\NlaSvc\Parameters\Internet下的EnableActiveProbing项的办法,均不见效,这种情况下可以试试此方法。如果大家也出现以上状况,尤其是win10 18362(即1903)版以后的新版本,则取消上网验证通常不能解决问题。 原因分析:经注册表选项比对,发现问题出在连网返回值功能有了变化。原理是每当连网后,系统会自动向微软的dns.msftncsi.com发出请求,然后返回一个NCSI.txt的值,这一值如果正确时,则确认为已连网。而Win10最近的版本中,这个返回服务器和值有了新变化并反映为6个注册表项中。这些变化因国内部分运行商的网络重定向,不能得到正确的反馈,因此出现实际能上网却显示为无internet的问题。下图中第一张图是出错的注册表项: 下图中第二张是18362版之前正确的注册表项: 其中被选中标成蓝色的项,改回为图中所显示的值,EnableActiveProbing仍恢复为1,重启系统后,网络即能恢复正常,此方法已在多台电脑上测试有效,希望能顺利解决大家的问题! 注册表项具体在:\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\NlaSvc\Parameters\Internet 之下,请对照图中成值修改!!! -
![【8小时通关】轩辕剑7---4k截图]()
-
![js将时间转换为几分钟前,几小时前,几天前的方法]() js将时间转换为几分钟前,几小时前,几天前的方法 例1:js将时间转换为几分钟前,几小时前,几天前的方法 function timeFormat(time) { var nowTime = new Date(); var day = nowTime.getDate(); var hours = parseInt(nowTime.getHours()); var minutes = nowTime.getMinutes(); // 开始分解付入的时间 var timeday = time.substring(8, 10); var timehours = parseInt(time.substring(11, 13)); var timeminutes = time.substring(14, 16); var d_day = Math.abs(day - timeday); var d_hours = hours - timehours; var d_minutes = Math.abs(minutes - timeminutes); if (d_day <= 1) { switch (d_day) { case 0: if (d_hours == 0 && d_minutes > 0) { return d_minutes + '分钟前'; } else if (d_hours == 0 && d_minutes == 0) { return '1分钟前'; } else { return d_hours + '小时前'; } break; case 1: if (d_hours < 0) { return (24 + d_hours) + '小时前'; } else { return d_day + '天前'; } break; } } else if (d_day > 1 && d_day < 10) { return d_day + '天前'; } else { return time; } } 调用方式 console.log(timeFormat("2020-06-23 23:10:02")); //37分钟前 console.log(timeFormat("2020-06-23 22:10:02")); //1小时前 console.log(timeFormat("2020-06-22 22:10:02")); //1天前 console.log(timeFormat("2020-06-21 22:10:02")); //2天前 例2:js将时间转换为几分钟前,几小时前,几天前的方法 例1的 js 演示函数,可以输入日期格式的时间日期,其方法比较复杂一些,那么接下来就来一个简单点的,直接输入时间戳! //这里输入的时间戳 function timeFormat(timestamp) { var mistiming = Math.round((Date.now() - timestamp) / 1000); var arrr = ['年', '个月', '周', '天', '小时', '分钟', '秒']; var arrn = [31536000, 2592000, 604800, 86400, 3600, 60, 1]; for (var i = 0; i < arrn.length; i++) { var inm = Math.floor(mistiming / arrn[i]); if (inm != 0) { return inm + arrr[i] + '前'; } } } 函数调用方法: console.log(timeFormat(1592928599000)); //10秒前 console.log(timeFormat(1592928469000)); //2分钟前 console.log(timeFormat(1592844949000)); //23小时前 console.log(timeFormat(1592064469000)); //1周前 console.log(timeFormat(1581844949000)); //4个月前 console.log(timeFormat(1522444949000)); //2年前
js将时间转换为几分钟前,几小时前,几天前的方法 例1:js将时间转换为几分钟前,几小时前,几天前的方法 function timeFormat(time) { var nowTime = new Date(); var day = nowTime.getDate(); var hours = parseInt(nowTime.getHours()); var minutes = nowTime.getMinutes(); // 开始分解付入的时间 var timeday = time.substring(8, 10); var timehours = parseInt(time.substring(11, 13)); var timeminutes = time.substring(14, 16); var d_day = Math.abs(day - timeday); var d_hours = hours - timehours; var d_minutes = Math.abs(minutes - timeminutes); if (d_day <= 1) { switch (d_day) { case 0: if (d_hours == 0 && d_minutes > 0) { return d_minutes + '分钟前'; } else if (d_hours == 0 && d_minutes == 0) { return '1分钟前'; } else { return d_hours + '小时前'; } break; case 1: if (d_hours < 0) { return (24 + d_hours) + '小时前'; } else { return d_day + '天前'; } break; } } else if (d_day > 1 && d_day < 10) { return d_day + '天前'; } else { return time; } } 调用方式 console.log(timeFormat("2020-06-23 23:10:02")); //37分钟前 console.log(timeFormat("2020-06-23 22:10:02")); //1小时前 console.log(timeFormat("2020-06-22 22:10:02")); //1天前 console.log(timeFormat("2020-06-21 22:10:02")); //2天前 例2:js将时间转换为几分钟前,几小时前,几天前的方法 例1的 js 演示函数,可以输入日期格式的时间日期,其方法比较复杂一些,那么接下来就来一个简单点的,直接输入时间戳! //这里输入的时间戳 function timeFormat(timestamp) { var mistiming = Math.round((Date.now() - timestamp) / 1000); var arrr = ['年', '个月', '周', '天', '小时', '分钟', '秒']; var arrn = [31536000, 2592000, 604800, 86400, 3600, 60, 1]; for (var i = 0; i < arrn.length; i++) { var inm = Math.floor(mistiming / arrn[i]); if (inm != 0) { return inm + arrr[i] + '前'; } } } 函数调用方法: console.log(timeFormat(1592928599000)); //10秒前 console.log(timeFormat(1592928469000)); //2分钟前 console.log(timeFormat(1592844949000)); //23小时前 console.log(timeFormat(1592064469000)); //1周前 console.log(timeFormat(1581844949000)); //4个月前 console.log(timeFormat(1522444949000)); //2年前 -
![微信小程序监听data数据:watch.js(模仿vue)]() 微信小程序监听data数据:watch.js(模仿vue) guihub 创建watch.js /** * 设置监听器 */ export function setWatcher(page) { let data = page.data; let watch = page.watch; Object.keys(watch).forEach(v => { let key = v.split('.'); // 将watch中的属性以'.'切分成数组 let nowData = data; // 将data赋值给nowData for (let i = 0; i < key.length - 1; i++) { // 遍历key数组的元素,除了最后一个! nowData = nowData[key[i]]; // 将nowData指向它的key属性对象 } let lastKey = key[key.length - 1]; // 假设key==='my.name',此时nowData===data['my']===data.my,lastKey==='name' let watchFun = watch[v].handler || watch[v]; // 兼容带handler和不带handler的两种写法 let deep = watch[v].deep; // 若未设置deep,则为undefine observe(nowData, lastKey, watchFun, deep, page); // 监听nowData对象的lastKey }) } /** * 监听属性 并执行监听函数 */ function observe(obj, key, watchFun, deep, page) { var val = obj[key]; // 判断deep是true 且 val不能为空 且 typeof val==='object'(数组内数值变化也需要深度监听) if (deep && val != null && typeof val === 'object') { Object.keys(val).forEach(childKey => { // 遍历val对象下的每一个key observe(val, childKey, watchFun, deep, page); // 递归调用监听函数 }) } let that = this; Object.defineProperty(obj, key, { configurable: true, enumerable: true, set: function(value) { watchFun.call(page, value, val); // value是新值,val是旧值 val = value; if (deep) { // 若是深度监听,重新监听该对象,以便监听其属性。 observe(obj, key, watchFun, deep, page); } }, get: function() { return val; } }) } module.exports = { setWatcher: setWatcher } 引用 克隆到本地后,将watch.js复制到项目的util下,在需要监听的页面按需引入即可 //index.js const watch = require("../../utils/watch.js"); Page({ data:{ flag:true }, onLoad(){ watch.setWatcher(this); // 设置监听器,建议在onLoad下调用 this.setData({flag:false}) }, watch:{ flag:function(newVal,oldVal){ console.log(newVal,oldVal); } } }) * 当然,你也可以全局引入一次,但由于小程序的限制,我们还是不得不在每一个页面调用getApp().setWatcher(this); ```js //app.js const watch = require("./utils/watch.js"); App({ setWatcher(page){ watch.setWatcher(page); } }) //index.js Page({ onLoad() { getApp().setWatcher(this); }, })
微信小程序监听data数据:watch.js(模仿vue) guihub 创建watch.js /** * 设置监听器 */ export function setWatcher(page) { let data = page.data; let watch = page.watch; Object.keys(watch).forEach(v => { let key = v.split('.'); // 将watch中的属性以'.'切分成数组 let nowData = data; // 将data赋值给nowData for (let i = 0; i < key.length - 1; i++) { // 遍历key数组的元素,除了最后一个! nowData = nowData[key[i]]; // 将nowData指向它的key属性对象 } let lastKey = key[key.length - 1]; // 假设key==='my.name',此时nowData===data['my']===data.my,lastKey==='name' let watchFun = watch[v].handler || watch[v]; // 兼容带handler和不带handler的两种写法 let deep = watch[v].deep; // 若未设置deep,则为undefine observe(nowData, lastKey, watchFun, deep, page); // 监听nowData对象的lastKey }) } /** * 监听属性 并执行监听函数 */ function observe(obj, key, watchFun, deep, page) { var val = obj[key]; // 判断deep是true 且 val不能为空 且 typeof val==='object'(数组内数值变化也需要深度监听) if (deep && val != null && typeof val === 'object') { Object.keys(val).forEach(childKey => { // 遍历val对象下的每一个key observe(val, childKey, watchFun, deep, page); // 递归调用监听函数 }) } let that = this; Object.defineProperty(obj, key, { configurable: true, enumerable: true, set: function(value) { watchFun.call(page, value, val); // value是新值,val是旧值 val = value; if (deep) { // 若是深度监听,重新监听该对象,以便监听其属性。 observe(obj, key, watchFun, deep, page); } }, get: function() { return val; } }) } module.exports = { setWatcher: setWatcher } 引用 克隆到本地后,将watch.js复制到项目的util下,在需要监听的页面按需引入即可 //index.js const watch = require("../../utils/watch.js"); Page({ data:{ flag:true }, onLoad(){ watch.setWatcher(this); // 设置监听器,建议在onLoad下调用 this.setData({flag:false}) }, watch:{ flag:function(newVal,oldVal){ console.log(newVal,oldVal); } } }) * 当然,你也可以全局引入一次,但由于小程序的限制,我们还是不得不在每一个页面调用getApp().setWatcher(this); ```js //app.js const watch = require("./utils/watch.js"); App({ setWatcher(page){ watch.setWatcher(page); } }) //index.js Page({ onLoad() { getApp().setWatcher(this); }, }) -
![微信小程序wx.request POST请求,请求参数需要form-data形式]()