前端自用VS CODE插件推荐
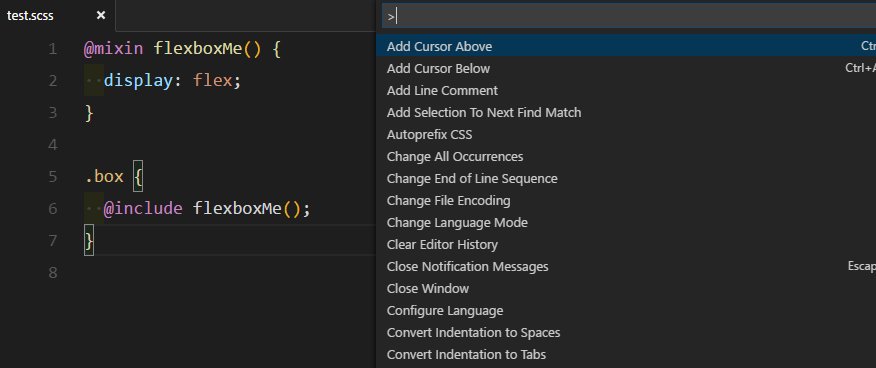
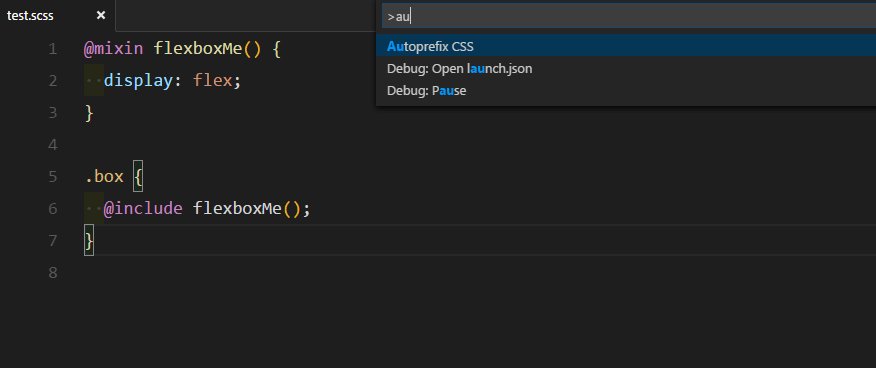
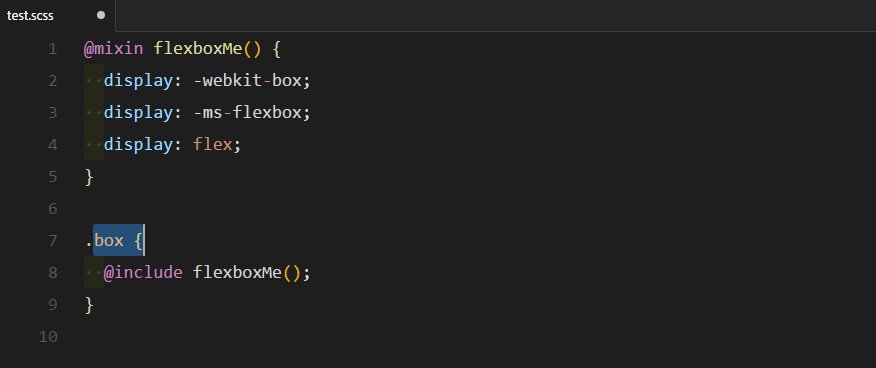
Autoprefixer
Parse CSS and add vendor prefixes automatically.


Beauty
a plugin for beautify & format several web based languages.
Just beautify and format you code in your workspace.


Bracket Pair Colorizer
This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.

CSS Formatter
Formatter for CSS
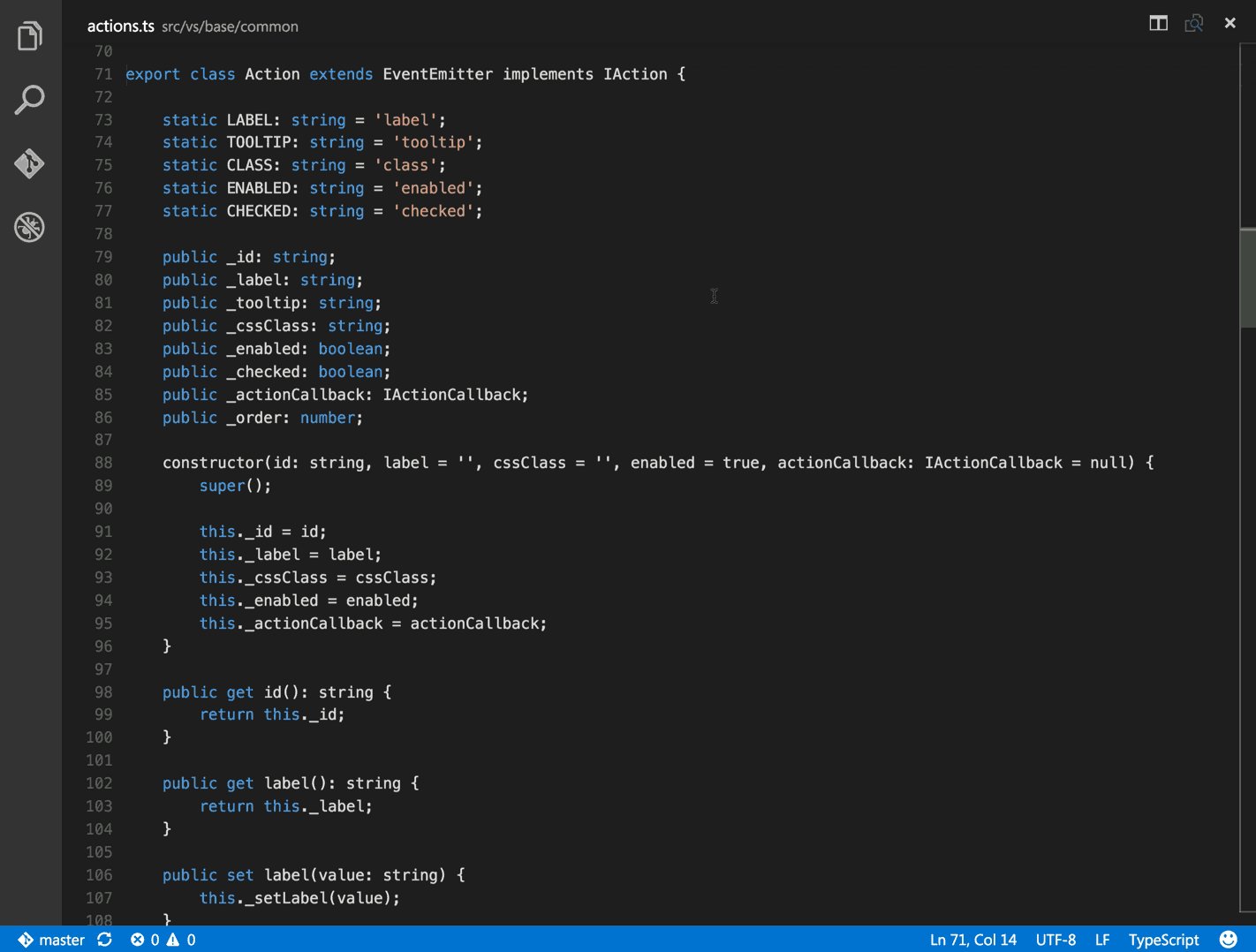
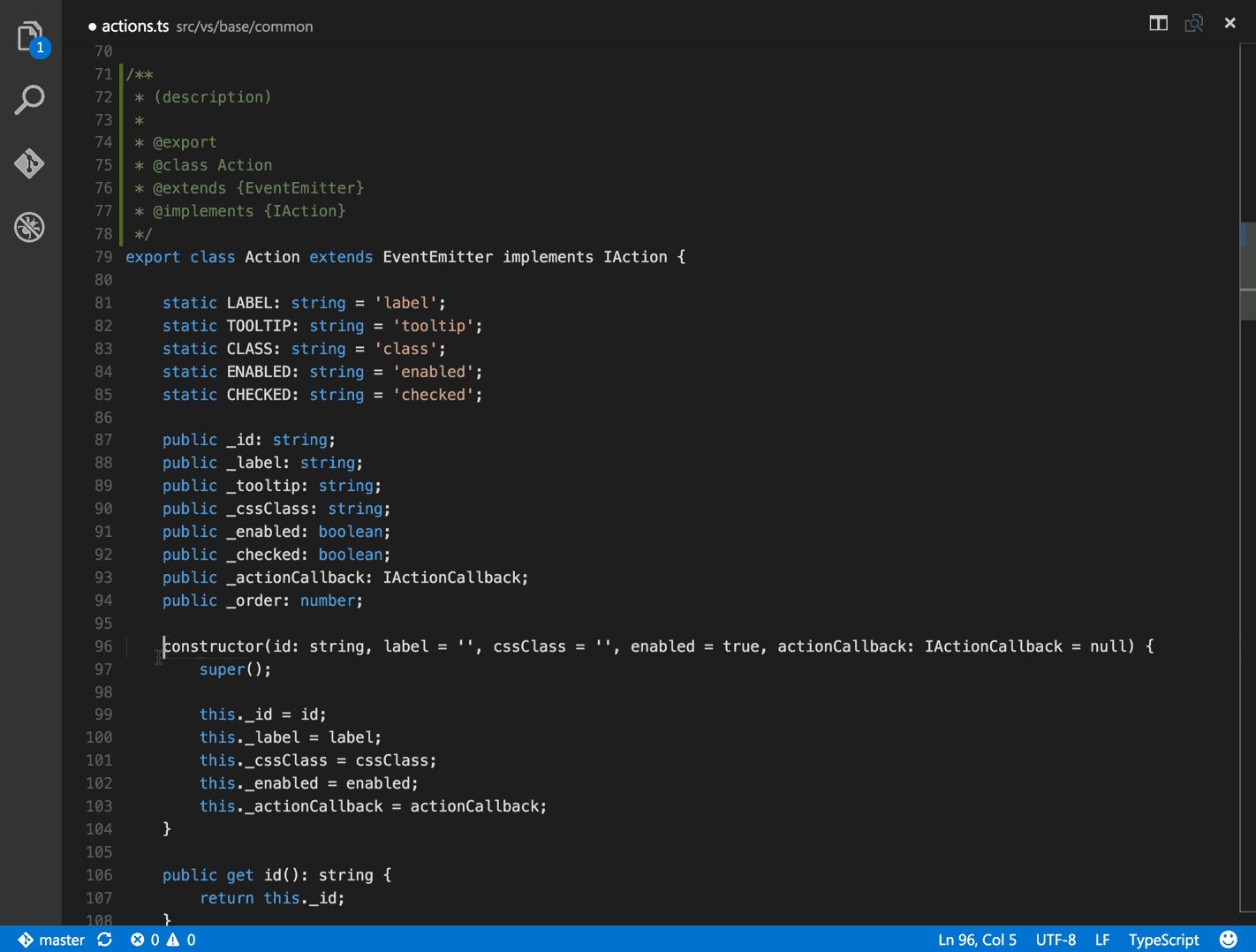
Document This
"Document This" is a Visual Studio Code extension that automatically generates detailed JSDoc comments for both TypeScript and JavaScript files.

ESLint
Integrates ESLint JavaScript into VS Code.

filesize
Show the current file size in the status bar
This package is intended for use with the Visual Studio Code editor and it displays the size of the focused file in the status bar of the editor.

Format HTML in PHP
This extension provides formatting for the HTML code in PHP files. This way this works is this extension runs right before the save action which triggers any other registered PHP formatting extensions so you are free to have one and this will not get in the way or block it.

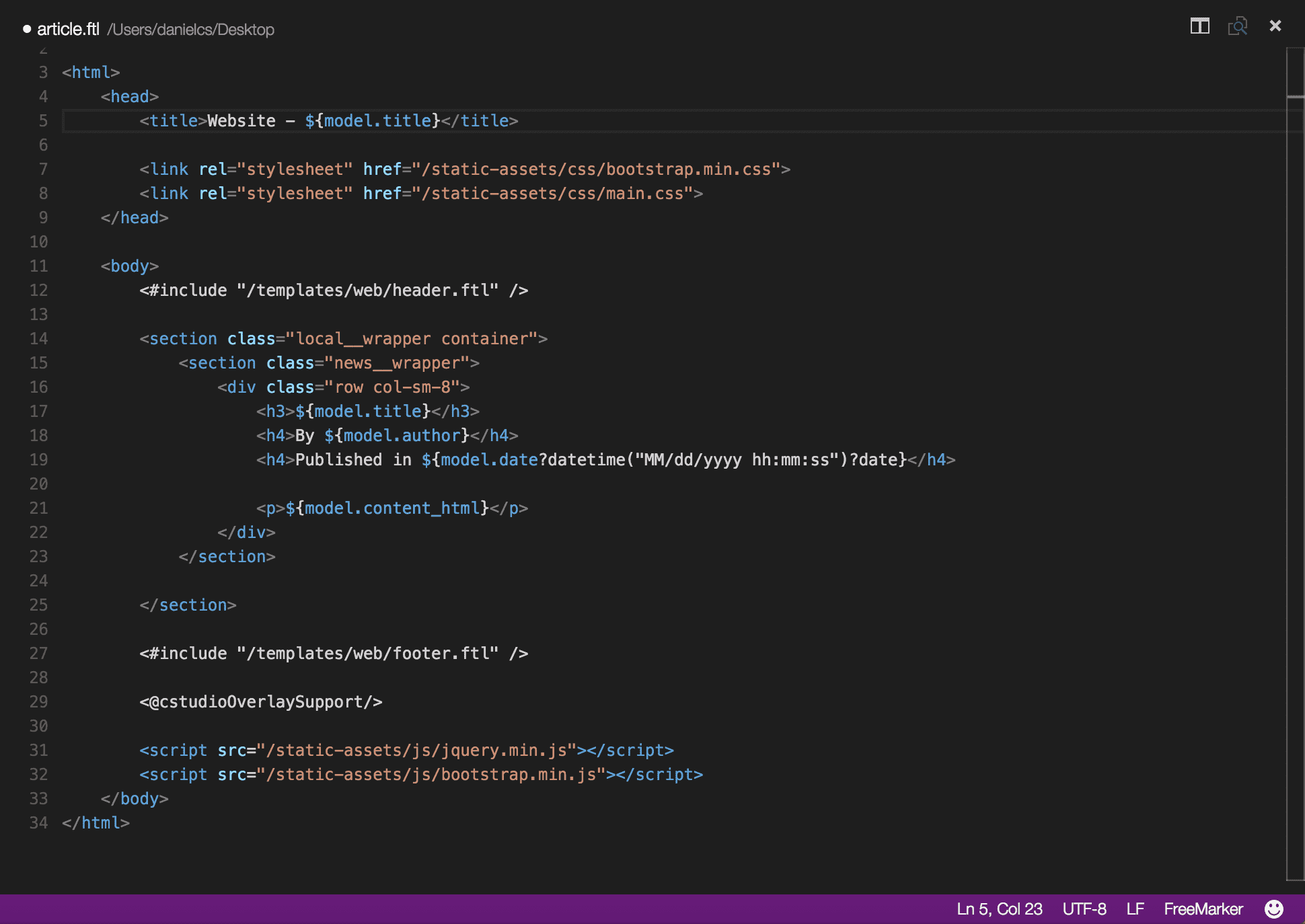
FreeMarker
FreeMarker language colorization extension for Visual Studio Code. You can read more about FreeMarker here.
Syntax highlight for FreeMarker

GitHub Copilot!!!!!!!
Your AI pair programmer!
GitHub Copilot is an AI pair programmer which suggests line completions and entire function bodies as you type. GitHub Copilot is powered by the OpenAI Codex AI system, trained on public Internet text and billions of lines of code.

GitLens — Git supercharged

GitLens supercharges Git inside VS Code and unlocks untapped knowledge within each repository. It helps you to visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more.

HTML CSS Support
CSS Intellisense for HTML
- HTML
idandclassattribute completion. - Supports linked and embedded style sheets.
- Supports template inheritance.
- Supports additional style sheets.
- Supports other HTML like languages.
- Validates CSS selectors on demand.

HTML Snippets
Full HTML tags including HTML5 Snippets

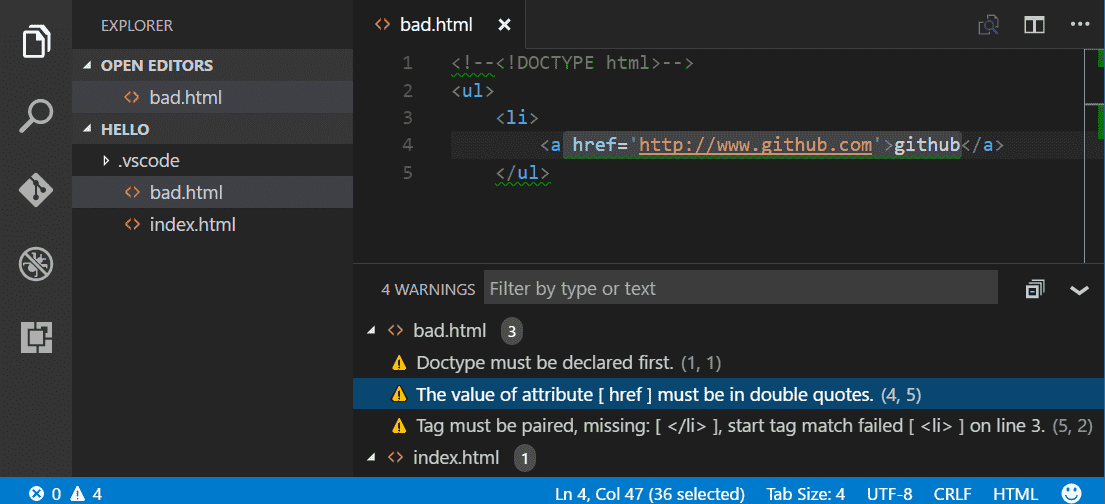
HTMLHint
VS Code integration for HTMLHint - A Static Code Analysis Tool for HTML

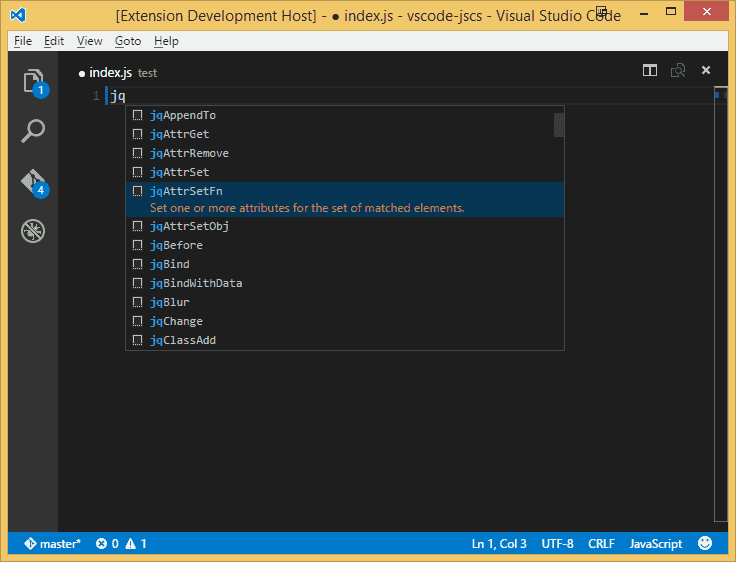
jQuery Code Snippets
Over 130 jQuery Code Snippets
Just type the letters 'jq' to get a list of all available jQuery Code Snippets.

markdown-formatter
This is a tool to improve the writing efficiency of markdown, not only provides a relatively uniform format for the markdown user, but also provides some snippets.

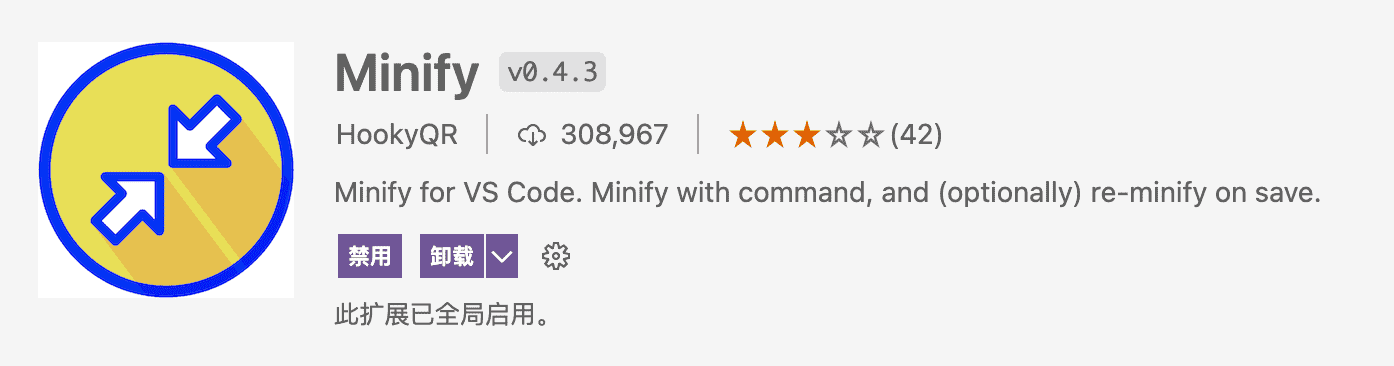
Minify
Minify your js, css and html files to save transmit bandwidth. Calls each of the minifiers directly, allowing settings to be passed:

node-snippets
snippets for node + libraries
This is an extension meant to give you some awesome NodeJS snippets

Path Intellisense
Visual Studio Code plugin that autocompletes filenames.

PHP Intelephense
PHP code intelligence for Visual Studio Code.
Intelephense is a high performance PHP language server packed full of essential features for productive PHP development.

PowerShell
Develop PowerShell modules, commands and scripts in Visual Studio Code!
This extension provides rich PowerShell language support for Visual Studio Code (VS Code). Now you can write and debug PowerShell scripts using the excellent IDE-like interface that Visual Studio Code provides.

Pylance
Pylance is an extension that works alongside Python in Visual Studio Code to provide performant language support. Under the hood, Pylance is powered by Pyright, Microsoft's static type checking tool. Using Pyright, Pylance has the ability to supercharge your Python IntelliSense experience with rich type information, helping you write better code faster.
Pylance is the default language support for Python in Visual Studio Code and is shipped as part of that extension as an optional dependency.
The Pylance name is a small ode to Monty Python's Lancelot who was the first knight to answer the bridgekeeper's questions in the Holy Grail.

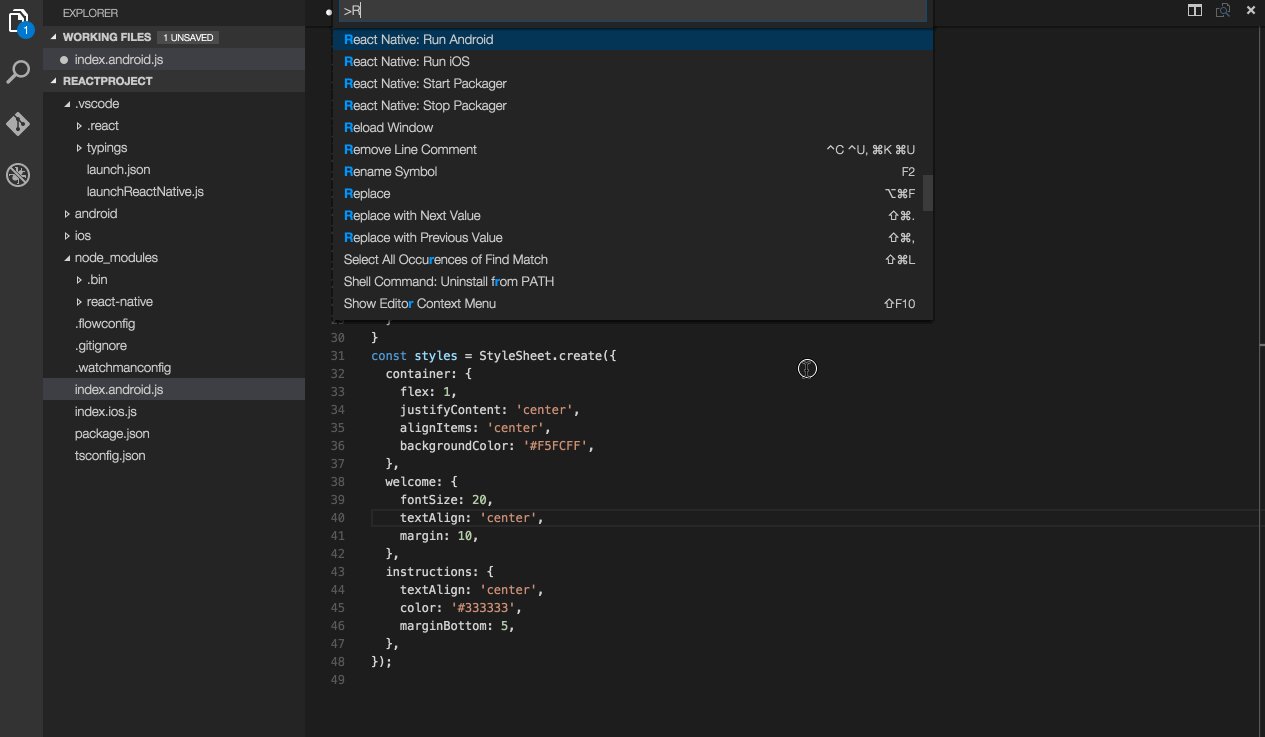
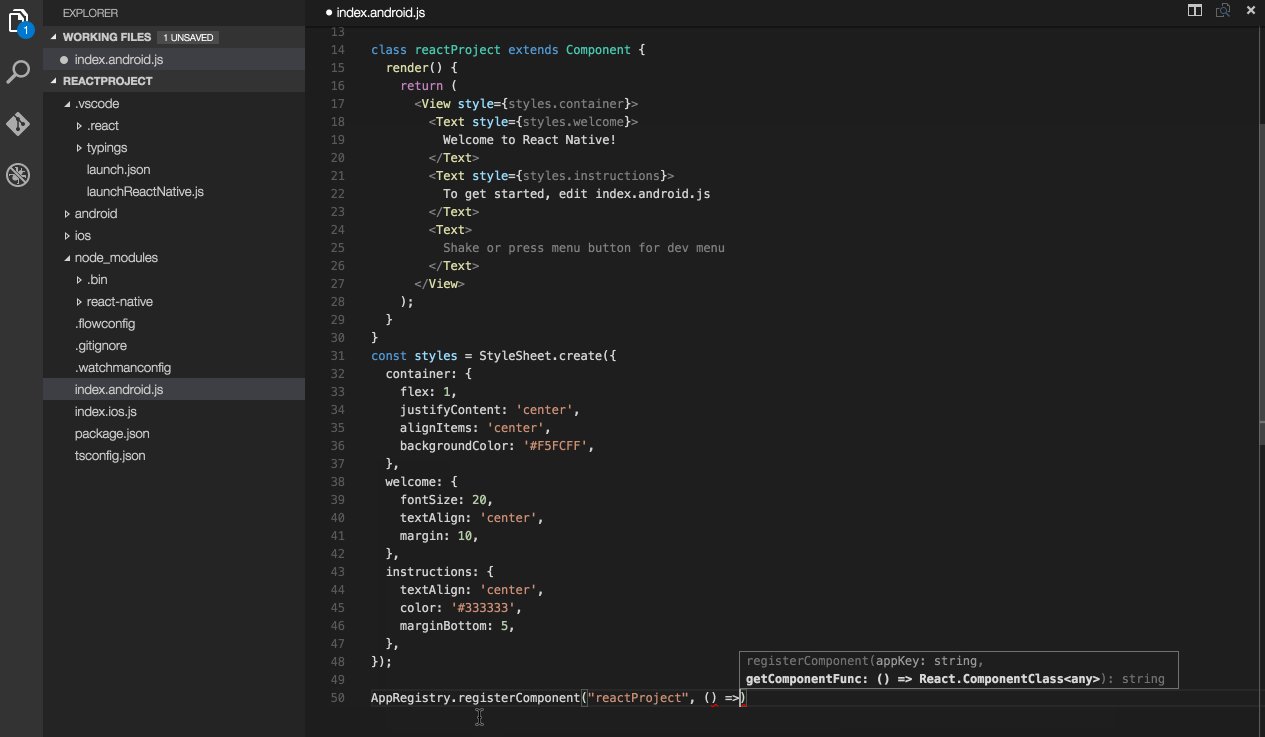
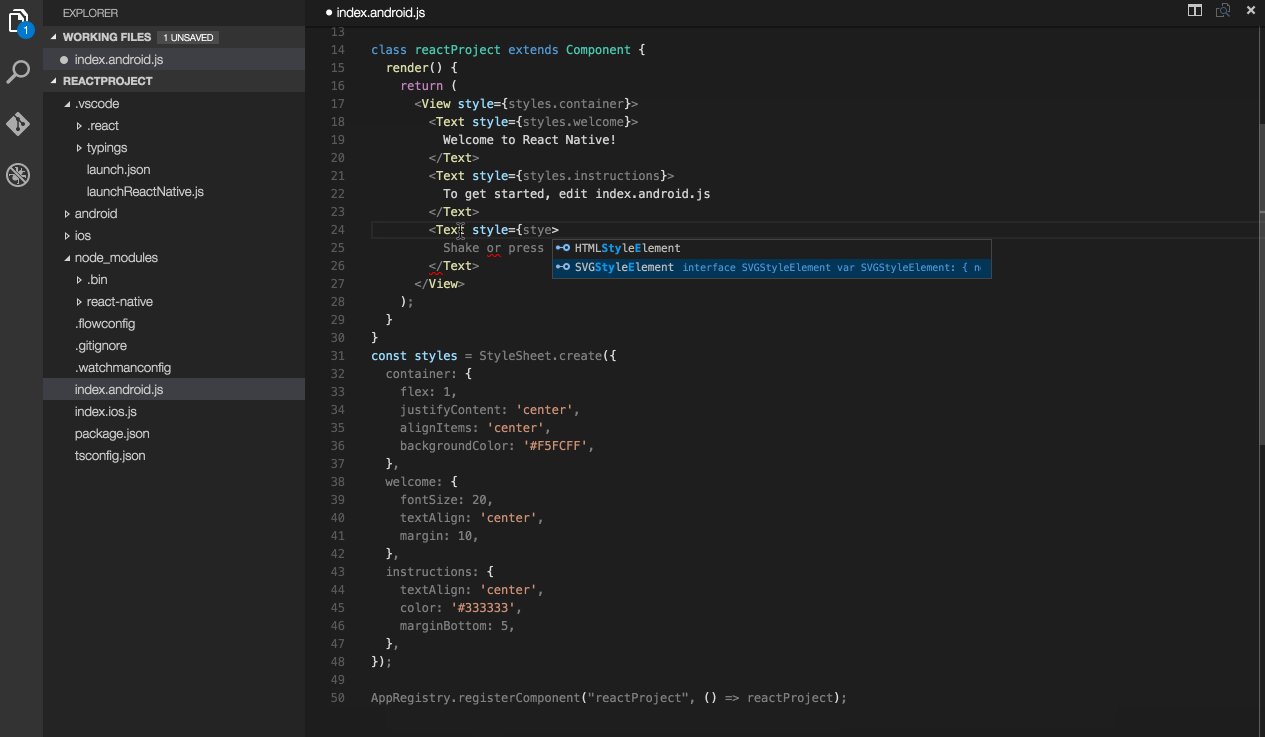
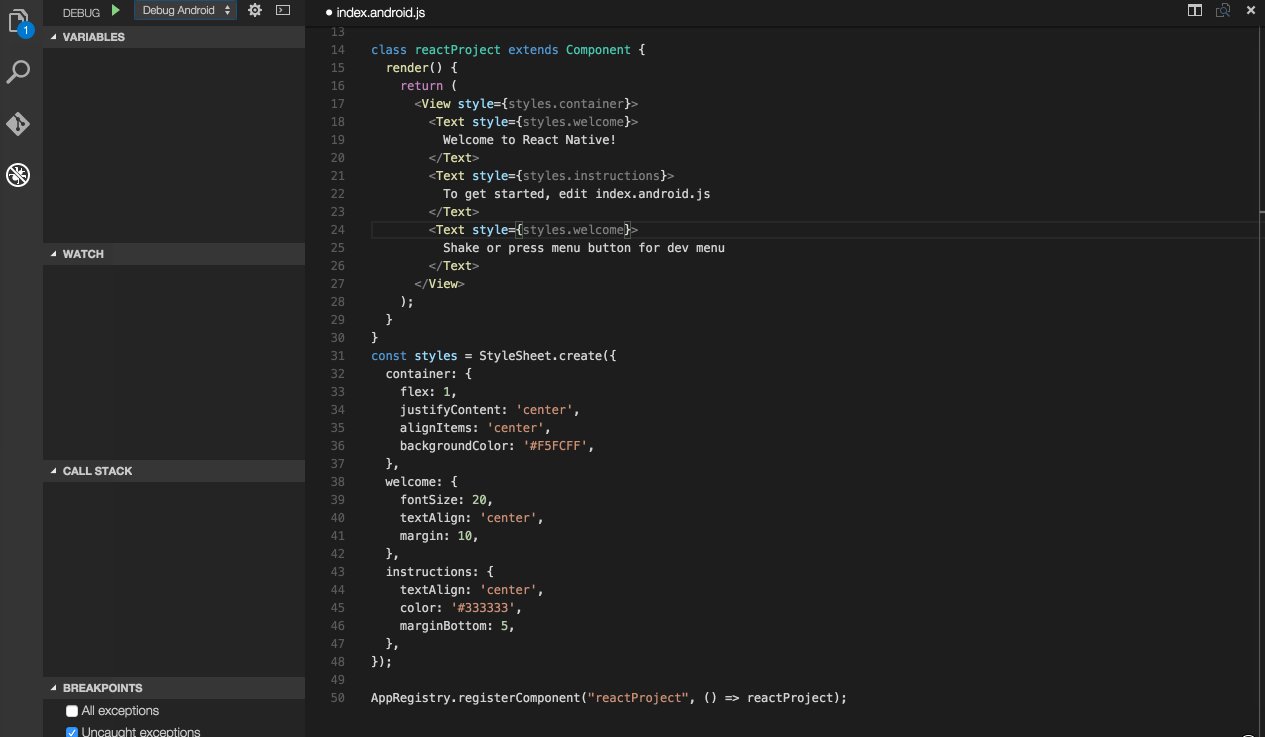
React Native Tools
This VS Code extension provides a development environment for React Native projects. Using this extension, you can debug your code and quickly run react-native commands from the command palette.

React-Native/React/Redux snippets for es6/es7
Code snippets for React-Native/React/Redux es6/es7 and flowtype/typescript

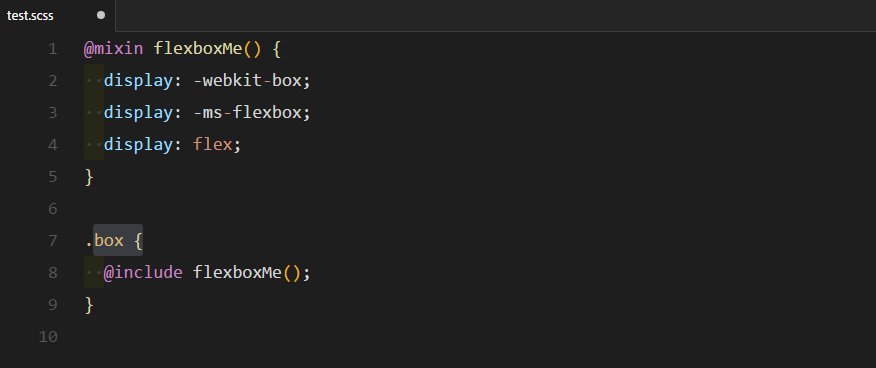
Sass
Indented Sass syntax Highlighting, Autocomplete & Formatter

评论 (0)