常见css基础题
-
标准css盒子模型
宽度 = content + border + padding + margin
-
box-sizing属性
用来控制元素盒子模型的解析模式,默认为content-box
content-box: W3C标准盒子模型,设置元素的height/widht 属性指的是content部份的高/宽
border-box: IE传统盒子模型,设置元素的height/width 属性指的是border + padding + content部份的高/宽 -
css选择器有哪些?那些属性可以继承?
css选择符: id选择器 (#myid)
类选择器 (.myclassname)
标签选择器 (div h1 p)
相邻选择器 (h1 + p)
自选择器 (ul > li)
后代选择器 (li a)
通配符选择器 (*)
属性选择器(a[rel="external"])
伪类选择器(a:hover, li:nth-child)可继承的属性:font-size font-family color
不可继承的属性: border padding margin width height
优先级:!important > [id > calss > tag]
!important 比行内样式优先级高 -
css优先级如何计算
元素选择符:1
class选择符:10
id:100
元素标签:1000!important声明的样式优先级最高,如果冲突再进行计算。
如果优先级相同,则选择最后出现的样式。
继承得到的样式的优先级最低。 -
CSS3新增伪类有那些?
- p:first-of-type 选择属于其父元素的首个元素
- p:last-of-type 选择属于其父元素的最后元素
- p:only-of-type 选择属于其父元素唯一的元素
- p:only-child 选择属于其父元素的唯一子元素
- p:nth-child(2) 选择属于其父元素的第二个子元素
- enabled :disabled 表单控件的禁用状态。
- checked 单选框或复选框被选中。
-
如何居中一个元素
水平居中: 1.行内元素。直接使用text-align: center (注意只能用于行内元素)
2.块级元素 display: inline-block;
3.我们可以通过 margin: 0 auto; 来居中块级元素,但是,我要强调的是这个只对元素有固定宽度有效。
3.块级元素,宽度自适应的时display: table; 将它变成表格模式然后你依然可以用 margin: 0 auto; 来居中。
4.用定位居中、给父元素相对定位,给子元素绝对定位,然后用
left:50%;
transform:translateX(-50%);
5.flex布局 justify-content:center垂直居中: 1.行内元素。直接使用line-height: 120px; (注意只能用于行内元素)。
2.利用表布局的vertical-align: middle可以实现子元素的垂直居中,将父元素display:table;子元素display: table-cell;
vertical-align: middle; 就可以实现
3.用定位来居中、给父元素相对定位,给子元素绝对定位,然后用
top:50%;
transform:translateX(-50%);
4.flex布局 align-items: center;水平垂直居中: 1.在知道子元素的宽高情况下,肯定是用父元素相对定位,子元素绝对定位,然后通过相互拉扯,或者 margin 来解决。
2.大多情况下,我们不知道子元素的宽高,所以可以用transform:translate(50%,50%)来解决。
3.flex 布局:justify-content:center align-items:center
4.最后一种可能不太会使用,毕竟有太多的兼容性问题。父元素 {
height: 100vh;//必须有高度 display: grid; } #子元素 { margin: auto; } -
display常见有哪些值?
inline(默认)--内联
none--隐藏
block--块显示
table--表格显示
list-item--项目列表
inline-block 行内块
flex 弹性布局 -
8 position的值?
static(默认):按照正常文档流进行排列;
relative(相对定位):不脱离文档流,参考自身静态位置通过 top, bottom, left, right 定位;
absolute(绝对定位):参考距其最近一个不为static的父级元素通过top, bottom, left, right 定位;
fixed(固定定位):所固定的参照对像是可视窗口。
sticky(粘性定位):这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。 -
CSS3有哪些新特性?
RGBA和透明度
background-image background-origin(content-box/padding-box/border-box) background-size background-repeat
word-wrap(对长的不可分割单词换行)word-wrap:break-word
文字阴影:text-shadow: 5px 5px 5px #FF0000;(水平阴影,垂直阴影,模糊距离,阴影颜色)
font-face属性:定义自己的字体
圆角(边框半径):border-radius 属性用于创建圆角
边框图片:border-image: url(border.png) 30 30 round
盒阴影:box-shadow: 10px 10px 5px #888888
媒体查询:定义两套css,当浏览器的尺寸变化时会采用不同的属性 -
请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
该布局模型的目的是提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间。在传统的布局方式中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
试用场景:弹性布局适合于移动前端开发,在Android和ios上也完美支持。 -
用纯CSS创建一个三角形的原理是什么?
首先,需要把元素的宽度、高度设为0。然后设置边框样式。
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 40px solid #ff0000; -
常见的兼容性问题?
不同浏览器的标签默认的margin和padding不一样。
*{margin:0;padding:0;}Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示,可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决。
超链接访问过后hover样式就不出现了,被点击访问过的超链接样式不再具有hover和active了。解决方法是改变CSS属性的排列顺序:L-V-H-A ( love hate ): a:link {} a:visited {} a:hover {} a:active {}background-image做渐变色 其中角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
但是,请注意很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。 -
为什么要初始化CSS样式
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
-
display:none与visibility:hidden的区别?
display:none 不显示对应的元素,在文档布局中不再分配空间(回流+重绘)
visibility:hidden 隐藏对应元素,在文档布局中仍保留原来的空间(重绘) -
对BFC规范(块级格式化上下文:block formatting context)的理解?
BFC规定了内部的Block Box如何布局。
定位方案:内部的Box会在垂直方向上一个接一个放置。
Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。
每个元素的margin box 的左边,与包含块border box的左边相接触。
BFC的区域不会与float box重叠。
BFC是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
计算BFC的高度时,浮动元素也会参与计算。
满足下列条件之一就可触发BFC根元素,即html
float的值不为none(默认)
overflow的值不为visible(默认)
display的值为inline-block、table-cell、table-caption
position的值为absolute或fixed -
为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
浮动元素碰到包含它的边框或者浮动元素的边框停留。由于浮动元素不在文档流中,所以文档流的块框表现得就像浮动框不存在一样。浮动元素会漂浮在文档流的块框上。
浮动带来的问题:父元素的高度无法被撑开,影响与父元素同级的元素
与浮动元素同级的非浮动元素(内联元素)会跟随其后
若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构。
清除浮动的方式:父级div定义height
最后一个浮动元素后加空div标签 并添加样式clear:both。
包含浮动元素的父标签添加样式overflow为hidden或auto。
父级div定义zoom -
上下margin重合的问题
在重合元素外包裹一层容器,并触发该容器生成一个BFC。
-
CSS 预处理器吗
Less sass
-
CSS优化、提高性能的方法有哪些?
避免后代选择符
避免链式选择符
使用紧凑的语法
避免不必要的命名空间
避免不必要的重复
最好使用表示语义的名字。一个好的类名应该是描述他是什么而不是像什么
避免!important,可以选择其他选择器
尽可能的精简规则,你可以合并不同类里的重复规则
动画尽量不用left top right bottom去做
颜色用rgb可以缩写如ff0000 可以缩写成f00
数值小于1的可以省略小数点前面的0
尽量少用box-shadow -
浏览器是怎样解析CSS选择器的?
CSS选择器的解析是从右向左解析的。若从左向右的匹配,发现不符合规则,需要进行回溯,会损失很多性能。若从右向左匹配,先找到所有的最右节点,对于每一个节点,向上寻找其父节点直到找到根元素或满足条件的匹配规则,则结束这个分支的遍历。两种匹配规则的性能差别很大,是因为从右向左的匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点),而从左向右的匹配规则的性能都浪费在了失败的查找上面。
而在 CSS 解析完毕后,需要将解析的结果与 DOM Tree 的内容一起进行分析建立一棵 Render Tree,最终用来进行绘图。在建立 Render Tree 时,浏览器就要为每个 DOM Tree 中的元素根据 CSS 的解析结果(Style Rules)来确定生成怎样的 Render Tree。 -
什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。
基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。
页面头部必须有meta声明的viewport。 -
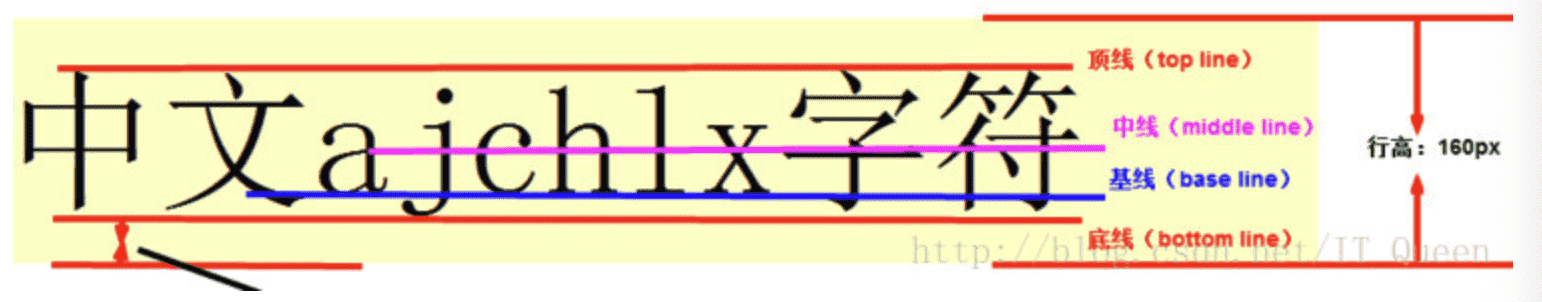
你对line-height是如何理解的?
行高是指一行文字的高度,具体说是两行文字间基线的距离。CSS中起高度作用的是height和line-height,没有定义height属性,最终其表现作用一定是line-height。
单行文本垂直居中:把line-height值设置为height一样大小的值可以实现单行文字的垂直居中,其实也可以把height删除。
多行文本垂直居中:需要设置display属性为inline-block。 -
如果需要手动写动画,你认为最小时间间隔是多久,为什么?
人肉眼可见频率是60Hz以下下,超过60 人肉眼观看不出来卡顿
而且多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms。
![[转载]Flex 布局教程:语法篇](https://ffffourwood.cn/usr/uploads/2022/05/3099586394.png)
![[转载]Flex 布局教程:实例篇--阮一峰](https://ffffourwood.cn/usr/uploads/2022/05/1996438522.png)


评论 (0)